科技新知
IPhoneX全新設計有何特別?
App 改版最新精華!UI 設計師必知的蘋果 iPhone X 設計細節全整理
尺度
- 畫面大小:375×812 pt
- 密度:@3x
- 實際解析度:1125×2436 px
與其他 IOS 裝置的差異
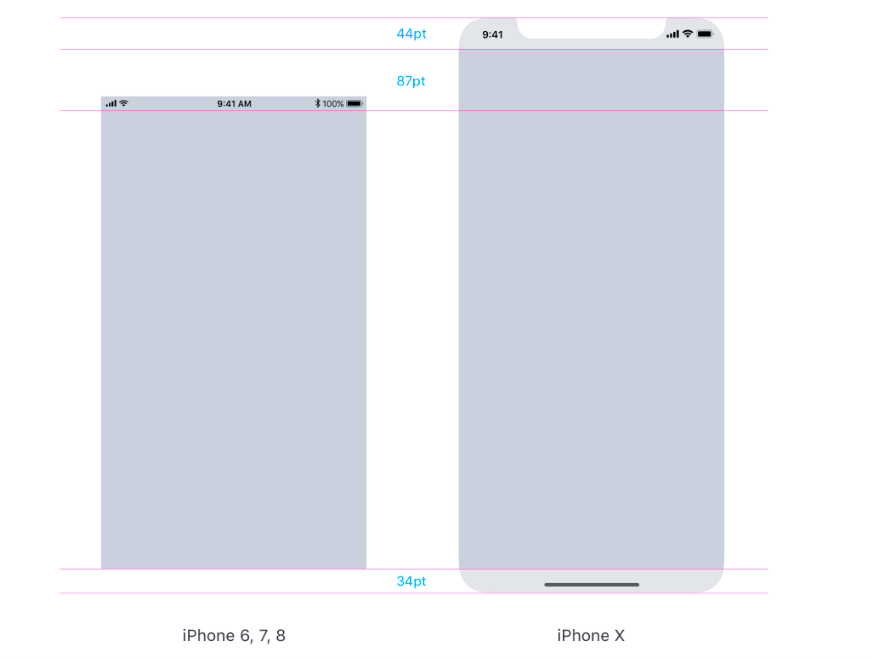
以下都是與 iPhone 6、7、8(375×667pt)相比。
Status Bar 高度由 20pt 增長為 44pt。

寬度不變,畫面高度多出 145pt,但由於 Status Bar 以及 Home Indicator,實際多出可自由利用的有效顯示高度應該為:
145 – 24(Status Bar)– 34(Home Indicator)= 87pt

相當於兩個 Table Cell 的高度。
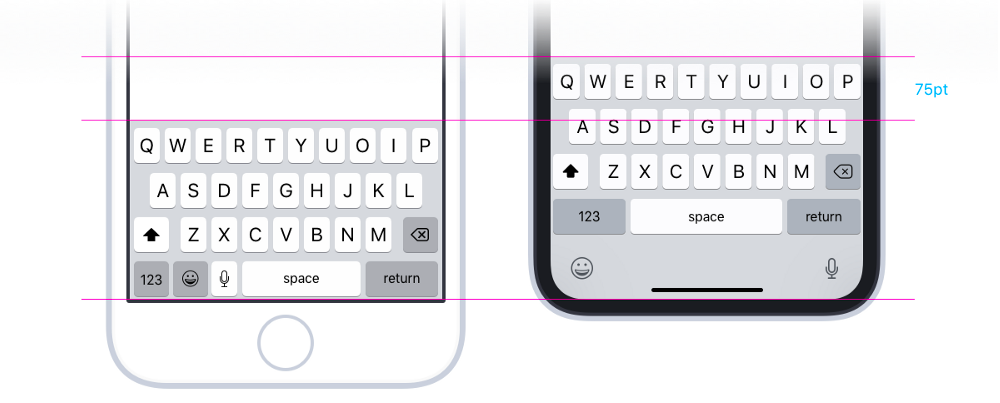
鍵盤高度由 216pt 增長為 291pt,設計文字輸入區域時要小心。

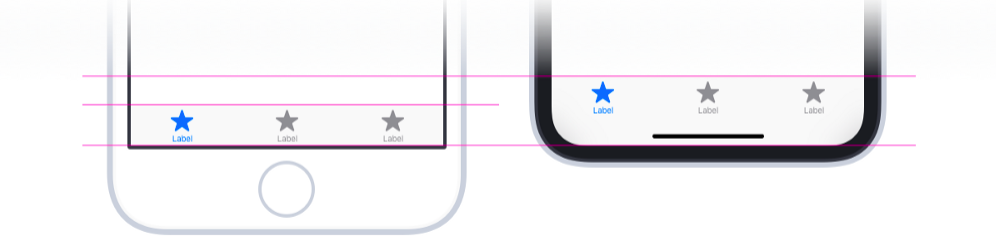
包含 Home Indicator,Tab Bar 高度由 49pt 增長為 83pt。

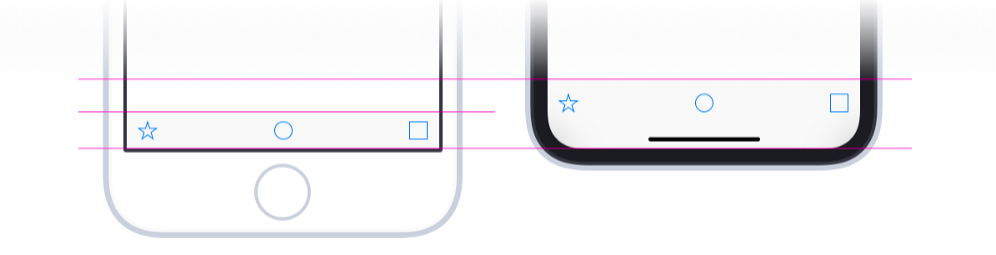
包含 Home Indicator,Toolbar 高度由 44pt 增長為 83pt。

一般設計原則
如果你的 UI「頂部」有 Navigation Bar 或其他類似的條狀元件,那麼一般來說,在設計稿將 Navigation Bar 的背景色往上延伸 44pt,「墊在 Status Bar 後方」作為背景色即可(見下圖)。
如果你的 UI「底部」有 Tab Bar、Toolbar 或其他類似的條狀元件,在設計稿將背景色往下延伸 34pt,「墊在 Home Indicator 後方」作為背景色即可。

若是使用系統原生(Native)的 Navigation Bar、Tab Bar 或 Toolbar,以上的行為系統(UIKit)都將自動替你完成,設計師不需要特別向開發者說明。
邊距
由於 iPhone X 螢幕四邊有圓角,上方有感應器區域(Sensor Housing⋯⋯或俗稱瀏海),因此 UI 設計師需要留意,內容在展示、或是隨著使用者操作、捲動時,最好要考慮到這些因素,不要讓關鍵的 UI 被圓角剪裁,或是被 Sensor Housing 遮擋。
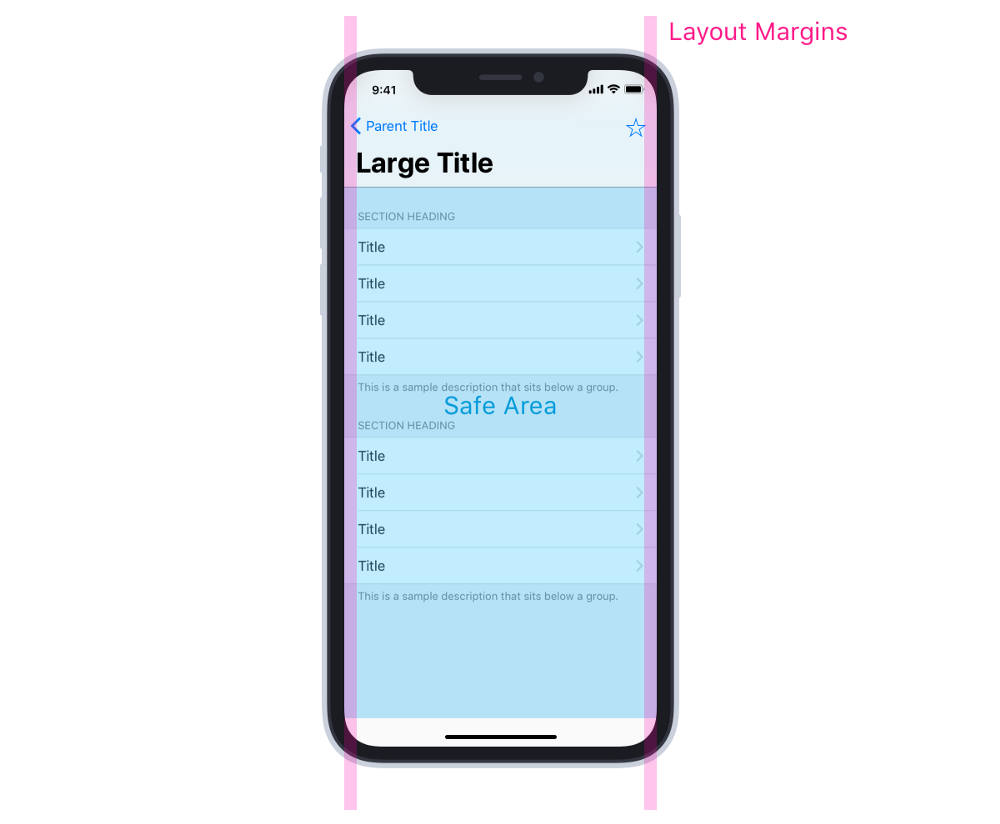
SAFE AREA 與 LAYOUT MARGINS
一般在做 UI 設計時,背景色或較不重要的內容可完整地延伸至螢幕邊緣;主要的內容呈現區域(例如 Table View)會往內縮(indent)一層,稱為「Safe Area」;而通常文字或是按鈕等更加關鍵的物件,考慮到美觀及操作性,會再內縮一層,稱之為「Layout Margins」。這邊提到的關鍵字皆是 iOS 開發的專有名詞,可用來與開發者溝通。

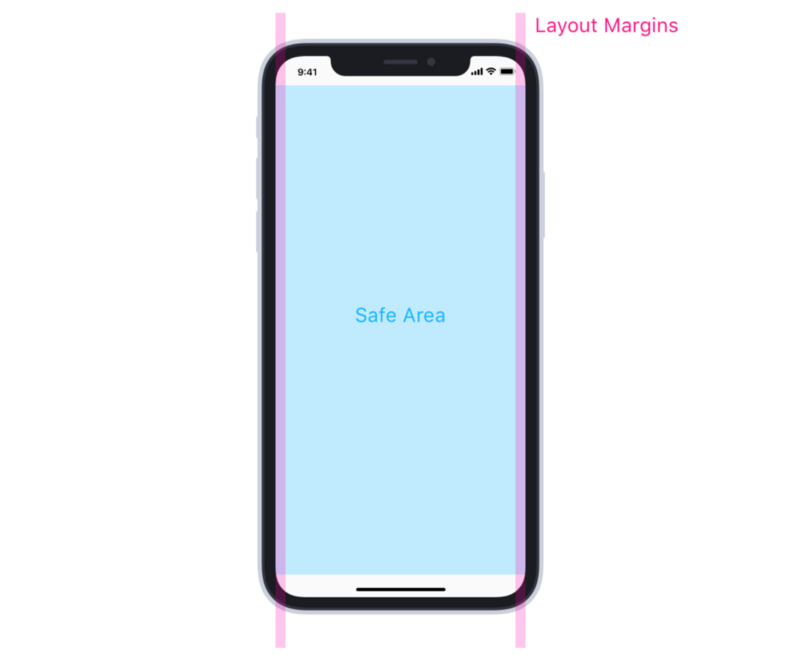
直向 (PORTRAIT)
直向時的 Safe Area 可延伸至螢幕左右兩側,上部留 44pt 給 Status Bar;Layout Margins 通常左右再內縮 15pt。

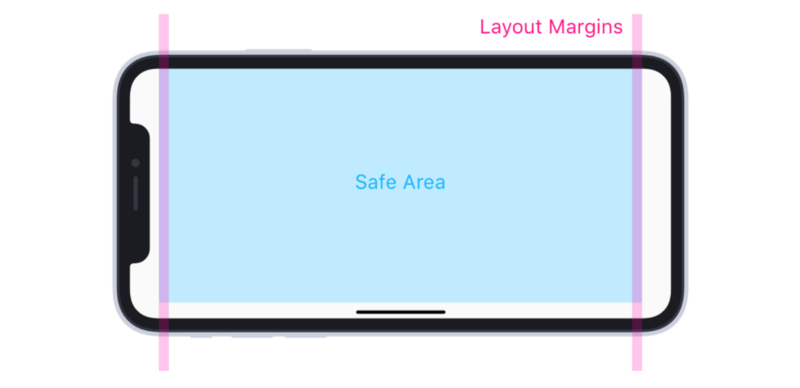
橫向 (LANDSCAPE)
橫向時的 Safe Area 左右兩側皆內縮 44pt;Layout Margins 通常左右再內縮 15pt。

需要特別注意的是,橫向時一側有 Sensor Housing 擋住,另一側則是乾淨的,但做設計時儘可能左右對稱內縮,可達成體驗的一致性,幫助使用者建立操作的肌肉記憶(Muscle Memory)。
Home Indicator
Home Indicator 為 iPhone X 螢幕下方的一個操控區域,外觀是一條粗線(手把),由螢幕底部往上滑動可返回主畫面(Home Screen),或進入多工管理畫面(App Switcher)。
外觀
不可客製/自訂外觀 ,系統會自動判斷背景顏色,深色背景時顯示淺色 Bar,淺色背景時則顯示深色 Bar。
EDGE PROTECTION
如果你的 UI 帶有由螢幕底部往上滑動(Swipe)的手勢,可能會與系統的手勢衝突,這時可告訴開發者該 UI/畫面需要啟用「Edge Protection」。
啟用時,Home Indicator 將會變得較為透明,並下降位置(但還是在),讓全螢幕體驗更為完整。當使用者第一次由下往上滑動時,此手勢將保留給你的 App 使用,而不會觸發 Home Indicator;當使用者在這時進行第二次滑動,才會觸發。
注意:此選項將造成使用者不便,因此當真的有需要時再考慮啟用。
AUTO-HIDE
UI 中若是有影片播放等需要降低干擾的狀況,需要完全隱藏 Home Indicator,可啟用「Auto-Hide」選項,啟用後,若是使用者數秒內沒有操作行為,Home Indicator 將自動隱藏,直到使用者觸碰畫面才會再度出現。
注意:此選項將造成使用者困惑,因此當真的有需要時再考慮啟用。
資料來源:
1.TechOrange 科技報橘https://buzzorange.com/techorange/2017/09/18/what-ui-designers-need-to-know-about-iphone-x/
原文標題為 〈UI 設計師需要知道的 iPhone X 細節 〉

